按鈕(Button)是學習 Swift 初期就會接觸到的元件,我們可以設定它的外觀樣式,之前我們已經了解 IBOutlet,今天就介紹如何客製化自己的按鈕外觀,學會這個之後,其它元件(例如:Text Field、View)也是差不多的概念,只是屬性面板可以設定的東西不同,就讓我們開始吧!
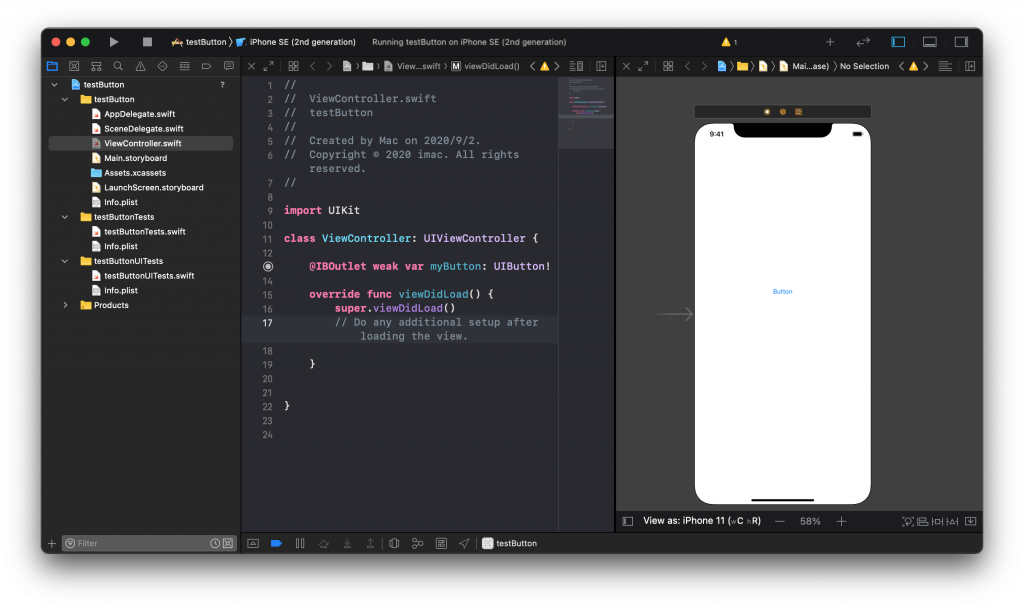
以 Storyboard 建立好專案之後,從元件庫中拉一個 Button 到 ViewController 畫面上,先把約束(constraint)設定好,再按住 control 並以左鍵點選 ViewController 畫面中的Button拉藍線到 ViewController.swift 內的適當位置建立 IBOutlet,名稱我這裡取名為 myButton。
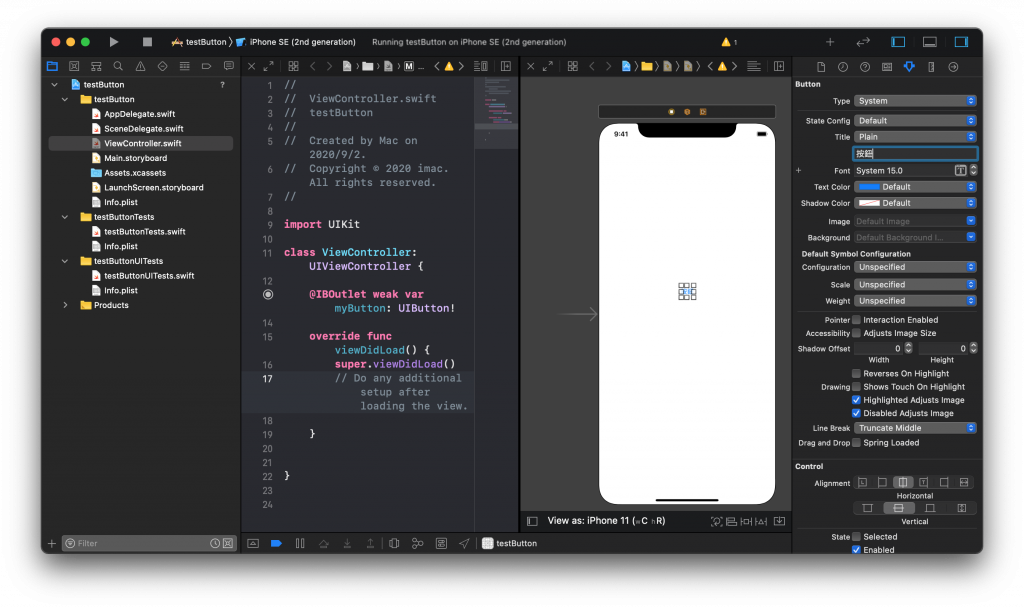
若要更改 Button 的文字、直接設定成一張圖(注意 Button 的 Type)、放入背景圖片,可以在右側面板中直接更改。
但若是想控制不同狀態下所顯示的文字或背景圖片,就必須透過程式碼的方式修改(建立 IBOutlet),舉例來說我們想設定「點選中」要顯示的文字或背景圖片,就需要加入以下程式碼:
myButton.setTitle("點選中", for: .highlighted)
// ""內放入想要顯示的字串,自行更改
myButton.setBackgroundImage(UIImage(named: ""), for: .highlighted)
// ""內放入 Assets.xcassets 中的圖片檔案名稱
除此之外按鈕還可以設定外框、圓角,加入以下程式碼:
myButton.titleLabel?.font = UIFont.systemFont(ofSize: 20)
// 設定字型大小
myButton.setTitleColor(UIColor.red, for: .normal)
// 設定文字顏色
myButton.layer.borderWidth = 5
// 設定外框粗細
myButton.layer.borderColor = UIColor.red.cgColor
// 設定外框顏色
myButton.layer.cornerRadius = 20
// 設定圓角
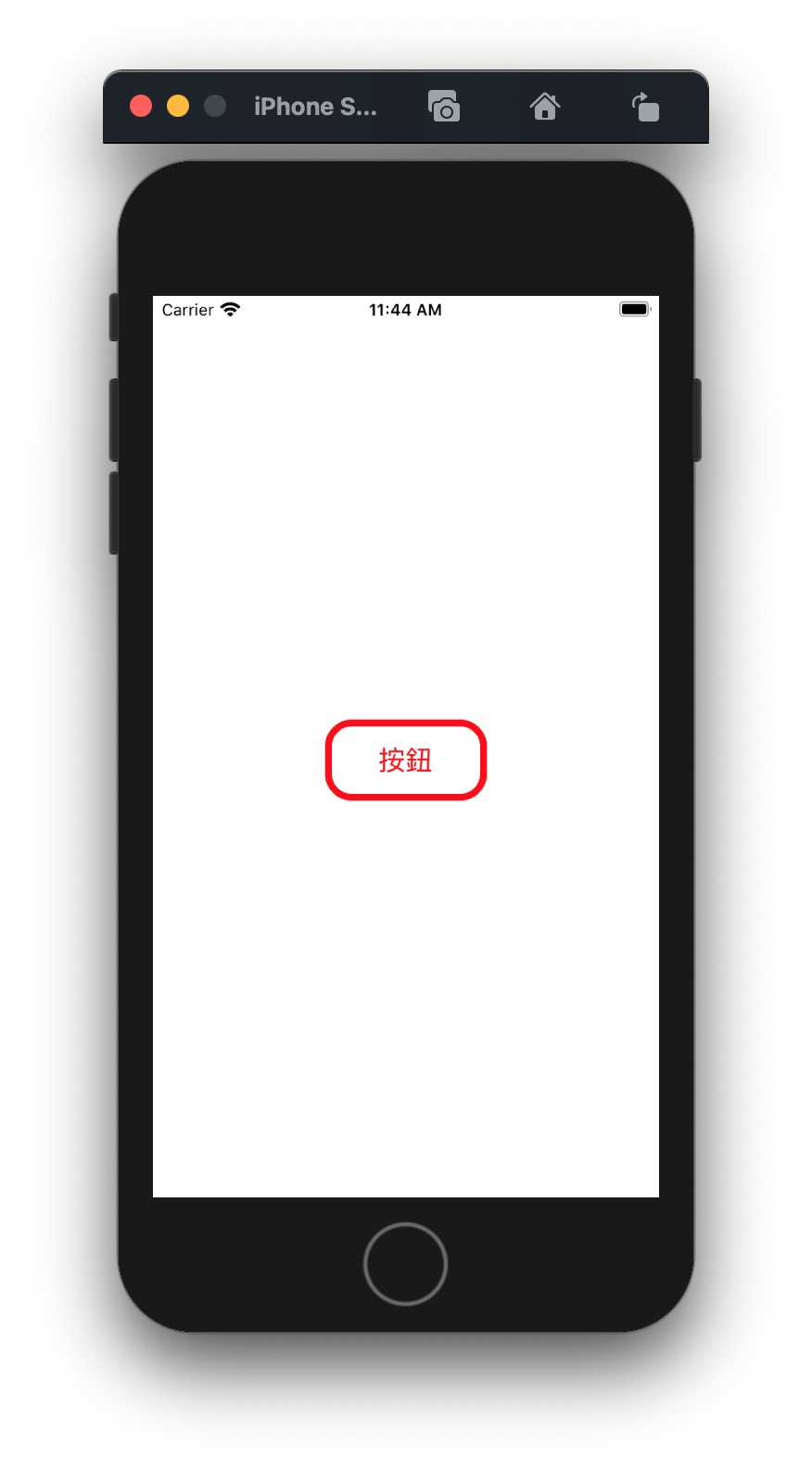
必須以模擬器執行才可以看到實際效果喔!如果有約束好寬和高執行起來就像下面這樣。
希望此篇對初學基礎元件的人有一點幫助。
